Vue에서 methods는 자바스크립트의 function과 같습니다.
Vue의 v- 디렉티브를 사용하여 간단하게 methods를 구현해보겠습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="outputLog">click</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
methods: {
outputLog: function(){
console.log("clicked");
}
}
})
</script>
</body>
</html>
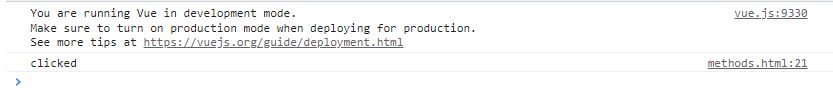
v-on:click="outputLog" 에서 outputLog는 methods 안에 있는 함수 이름입니다.
따라서 디렉티브 태그를 클릭하게 되면 outputLog함수가 실행되어 console.log( "clicked")가 실행되게 됩니다.

뿐만아니라 Vue 인스턴스 안의 data값에 변화를 줄 수도 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="plusNum">click</button>
{{ num }}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
num:10
},
methods: {
plusNum: function(){
this.num+=1;
}
}
})
</script>
</body>
</html>


버튼을 클릭하게 되면 data의 num가 올라가는것을 보실수 있습니다.
'Vue.js' 카테고리의 다른 글
| [Vue js] i18n 을 이용하여 다국어 설정 (0) | 2023.05.05 |
|---|---|
| [Vue js] Vue emit 부모 컴포넌트로 데이터 보내기 (0) | 2023.04.12 |
| [Vue js] Vue Props (0) | 2023.04.12 |
| [Vue js] Vue 컴포넌트 ( component ) ? (0) | 2023.04.06 |
| [Vue js] Vue js 시작하기 (0) | 2023.04.05 |

