전체요약
라우터 설치 -> 라우터 설정, 적용 -> 뷰 생성 -> 라우터 태그 등록 -> 실행
Vue Router
뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리입니다.
Vue Router 설치방법
npm install vue-router
설치 후 에러가 발생 할 경우 Vue 버전을 확인해 주세요.
더보기
2022년 2월 7일부터 Vue.js 라이브러리와 Vue Router 라이브러리의 CDN 주소는 Vue 3 기반의 라이브러리 코드를 들고 옵니다. 따라서, Vue 2로 라우터를 사용하고 싶으시면 라우터 3버전을 사용 하여야합니다.
ex ) npm install vue-router@3
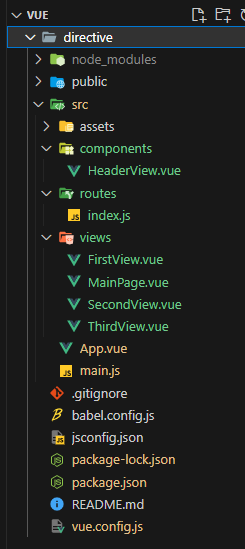
Vue-Router 구조

라우터 폴더와 js 파일을 만들고 main.js 에 라우터를 등록한다.
// index.js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
import FirstView from '../views/FirstView';
import SecondView from '../views/SecondView';
import ThirdView from '../views/ThirdView';
export default new VueRouter({
mode: "history",
routes: [
{
path: '/first',
name: 'first',
component: FirstView
},
{
path: '/second',
name: 'second',
component: SecondView
},
{
path: '/third',
name: 'third',
component: ThirdView
}
]
})
// main.js
import Vue from 'vue'
import App from './App.vue'
import router from './routes/index';
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
사용방법
<router-view/>
index.js 에 등록한 component 가 뿌려지는 태그입니다.
브라우저의 주소 창에서 URL이 변경되면, 앞에서 정의한 routes 속성에 따라 해당 컴포넌트가 화면에 뿌려집니다. 이 때 뿌려지는 지점이 템플릿의 <router-view>입니다.
<router-link/>
index.js 에 등록한 path 를 입력하는 태그 입니다.
일반적으로 웹 페이지에서 페이지 이동을 할 때는 사용자가 url을 다 쳐서 이동하지 않습니다. 이 때 화면에서 특정 링크를 클릭해서 페이지를 이동할 수 있게 해줘야 하는데 그게 바로 <router-link> 입니다.
// App.vue
<template>
<div id="app">
// 라우터 링크를 넣어둘 컴포넌트
<header-view></header-view>
// 해당 라우터로 이동했을 때 보여줄 view
<router-view></router-view>
</div>
</template>
<script>
import HeaderView from './components/HeaderView.vue';
export default {
name: 'App',
components: {
HeaderView
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
// HeaderView.vue
<template>
<div>
// to=" routes -> index.js 에 등록한 라우터 path 입니다."
<router-link to="/first">First</router-link> |
<router-link to="/second">Second</router-link> |
<router-link to="/third">Third</router-link>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
결과




'Vue.js' 카테고리의 다른 글
| [Vue] 네비게이션 가드 / Navigation Guards (0) | 2023.07.05 |
|---|---|
| [Vue js] dynamic component, 원하는 컴포넌트 호출하기 + defineAsyncComponent() (0) | 2023.07.05 |
| [Vue js] i18n 을 이용하여 다국어 설정 (0) | 2023.05.05 |
| [Vue js] Vue emit 부모 컴포넌트로 데이터 보내기 (0) | 2023.04.12 |
| [Vue js] Vue Props (0) | 2023.04.12 |


